У Blogger на такой случай в шаблоне уже есть кнопки Поделиться. Эти кнопки рассчитаны в основном на англоязычный интернет и в них нет социальных сетей популярных в России.
Предлагаю недостающие кнопки просто добавить к тем, которые уже есть у Blogger, используя блок "Поделиться" Я.ру.

Для этого включаем в шаблон кнопки Blogger. Далее идём Дизайн > Изменить HTML, создаём резервную копию, устанавливаем флажок Расширить шаблоны виджета. Менять будем кусок кода, который находится между:
<b:includable id='shareButtons' var='post'>
..........
</b:includable>
Ищем его с помощью комбинации CTRL+F и полностью меняем его на этот:
<b:includable id='shareButtons' var='post'>
<table align='center' cellpadding='2'><tr><td>
<b:if cond='data:top.showEmailButton'><a class='goog-inline-block share-button sb-email' expr:href='data:post.sharePostUrl + "&target=email"' expr:title='data:top.emailThisMsg' target='_blank'>
<span class='share-button-link-text'><data:top.emailThisMsg/></span>
</a></b:if><b:if cond='data:top.showBlogThisButton'><a class='goog-inline-block share-button sb-blog' expr:href='data:post.sharePostUrl + "&target=blog"' expr:onclick='"window.open(this.href, \"_blank\", \"height=270,width=475\"); return false;"' expr:title='data:top.blogThisMsg' target='_blank'>
<span class='share-button-link-text'><data:top.blogThisMsg/></span>
</a></b:if><b:if cond='data:top.showTwitterButton'><a class='goog-inline-block share-button sb-twitter' expr:href='data:post.sharePostUrl + "&target=twitter"' expr:title='data:top.shareToTwitterMsg' target='_blank'>
<span class='share-button-link-text'><data:top.shareToTwitterMsg/></span>
</a></b:if><b:if cond='data:top.showFacebookButton'><a class='goog-inline-block share-button sb-facebook' expr:href='data:post.sharePostUrl + "&target=facebook"' expr:onclick='"window.open(this.href, \"_blank\", \"height=430,width=640\"); return false;"' expr:title='data:top.shareToFacebookMsg' target='_blank'>
<span class='share-button-link-text'><data:top.shareToFacebookMsg/></span>
</a></b:if><b:if cond='data:top.showOrkutButton'><a class='goog-inline-block share-button sb-orkut' expr:href='data:post.sharePostUrl + "&target=orkut"' expr:title='data:top.shareToOrkutMsg' target='_blank'>
<span class='share-button-link-text'><data:top.shareToOrkutMsg/></span>
</a></b:if><b:if cond='data:top.showBuzzButton'><a class='goog-inline-block share-button sb-buzz' expr:href='data:post.sharePostUrl + "&target=buzz"' expr:onclick='"window.open(this.href, \"_blank\", \"height=415,width=690\"); return false;"' expr:title='data:top.shareToBuzzMsg' target='_blank'>
<span class='share-button-link-text'><data:top.shareToBuzzMsg/></span>
</a></b:if>
<b:if cond='data:top.showDummy'>
<div class='goog-inline-block dummy-container'><data:post.dummyTag/></div>
</b:if>
</td><td>
<script charset='utf-8' src='//yandex.st/share/share.js' type='text/javascript'/>
<div class='yashare-auto-init' data-yashareL10n='ru' data-yashareQuickServices='vkontakte,moimir,friendfeed,odnoklassniki,moikrug' data-yashareType='none' expr:data-yashareLink='data:post.url' expr:data-yashareTitle='data:post.title'/>
</td></tr></table>
</b:includable>
Красным я выделила переменные, которые отвечают за отображение иконок соц.сетей, которые вы можете через запятую, без пробелов, самостоятельно выбрать и добавить в том порядке как вы хотите. Вот список иконок:
- gplus - Google+;
- blogger - Blogger;
- digg - Digg;
- evernote - Evernote;
- delicious - delicious;
- facebook - facebook;
- friendfeed - FriendFeed;
- gbuzz - Google Buzz;
- greader - Google Reader;
- juick - Juick;
- liveinternet - LiveInternet;
- linkedin - LinkedIn;
- lj - Живой Журнал;
- moikrug - Мой Круг;
- moimir - Мой Мир;
- myspace - MySpace;
- odnoklassniki - Одноклассники.ru;
- twitter - Twitter;
- vkontakte - ВКонтакте;
- yaru - Я.Ру;
- yazakladki - Яндекс.Закладки.
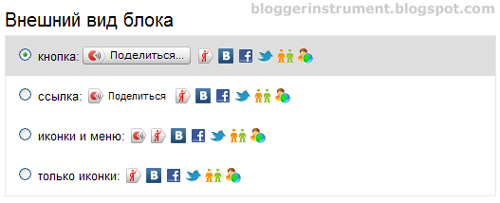
Выглядеть в результате это будет примерно вот так:

Всё готово. Проверяем в просмотре и сохраняем шаблон.
Что мы сделали? Мы не отказались от родных кнопок Blogger и в тоже время дополнили недостающие элементы. В результате всё смотрится очень органично и не занимает дополнительного пространства.
16 комментариев
Спасибо тёзка, как раз то, что мне сойчас нужно...
Пожалуйста, Светлана!
спасибо, отлично все встало) а как убрать блоггеровские кнопки? раз уж можно все тоже самое и много других еще самому установить в аккуратный рядок, то зачем тогда они...
samui777, вместо кода, который стоит между
<b:includable id='shareButtons' var='post'>
..........
</b:includable>
поставьте тот код, который вам нужен.
У меня, например, стоит:
<table><tbody><tr><td>
<script charset='utf-8' src='//yandex.st/share/share.js' type='text/javascript'/>
<div class='yashare-auto-init' data-yashareL10n='ru' data-yashareQuickServices='blogger,twitter,facebook,vkontakte,moimir,odnoklassniki,moikrug' data-yashareType='none' expr:data-yashareLink='data:post.url' expr:data-yashareTitle='data:post.title'/>
</td><td>
<b:if cond='data:top.showDummy'>
<div class='goog-inline-block dummy-container'><data:post.dummyTag/></div>
</b:if>
</td></tr></tbody></table>
Спасибо!!!
У вас отличный блог и что самое важное он не только для тех кто понимает что-то в html но и для тех кто в этом мало что понимает и все в своем блоге меняет по подробной инструкции..)
Пожалуйста, samui777!
Иконки поделиться для blogger это то, что я искал!
Знаете ли Вы, как можно увеличить иконки?
Может и можно, только зачем их увеличивать?
У меня в шаблоне они плохо смотрятся, маленькие. Нужны примерно такого же размера, как у Аддвис.ком, но с русскоязычными сервисами.
Unknown, как увеличить иконки здесь посмотрите: http://clubs.ya.ru/share/replies.xml?item_no=379
Этот код актуальный в настоящее время? Я попробывал изменить код - нажал просмотр. Страница высветилась без сообщений и соответственно без кнопок поделиться.
Boris, все актуально и должно работать. Вы уверены, что сделали все как описано?
Да это я неправильно скопировал код. Сегодня все получилось. Спасибо. И еще хотел спросить - если я нашел в инете полностью скопированный свой пост. Что можно сделать в этом случае. Раньше я встречал свои фото на чужих сайтах. А сегодня увидел полностью скопированный пост на я.ру с чужой подписью. Хорошо было бы почитать на этом сайте подобные советы. Вы так много помагаете начинающим.
Boris, попробуйте связаться с автором и потребовать, чтобы поставил ссылку на источник, если не отреагирует, отправьте жалобу в Яндекс и Google. Больше, к сожалению, ничего не могу посоветовать в этой ситуации.
Света, большое спасибо за урок. Воспользовалась - все работает. Как всегда очень доступно и доброжелательно.
Пожалуйста, Катерина! Заходите, всегда рада :)
Отправить комментарий